![Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used](https://github.com/afilp.png)
Solved] copy webpack plugin Does not copy files to actual output folder when webpack-dev-server is used
Does not copy files to actual output folder when webpack-dev-server is used · Issue #29 · webpack-contrib/copy-webpack-plugin · GitHub

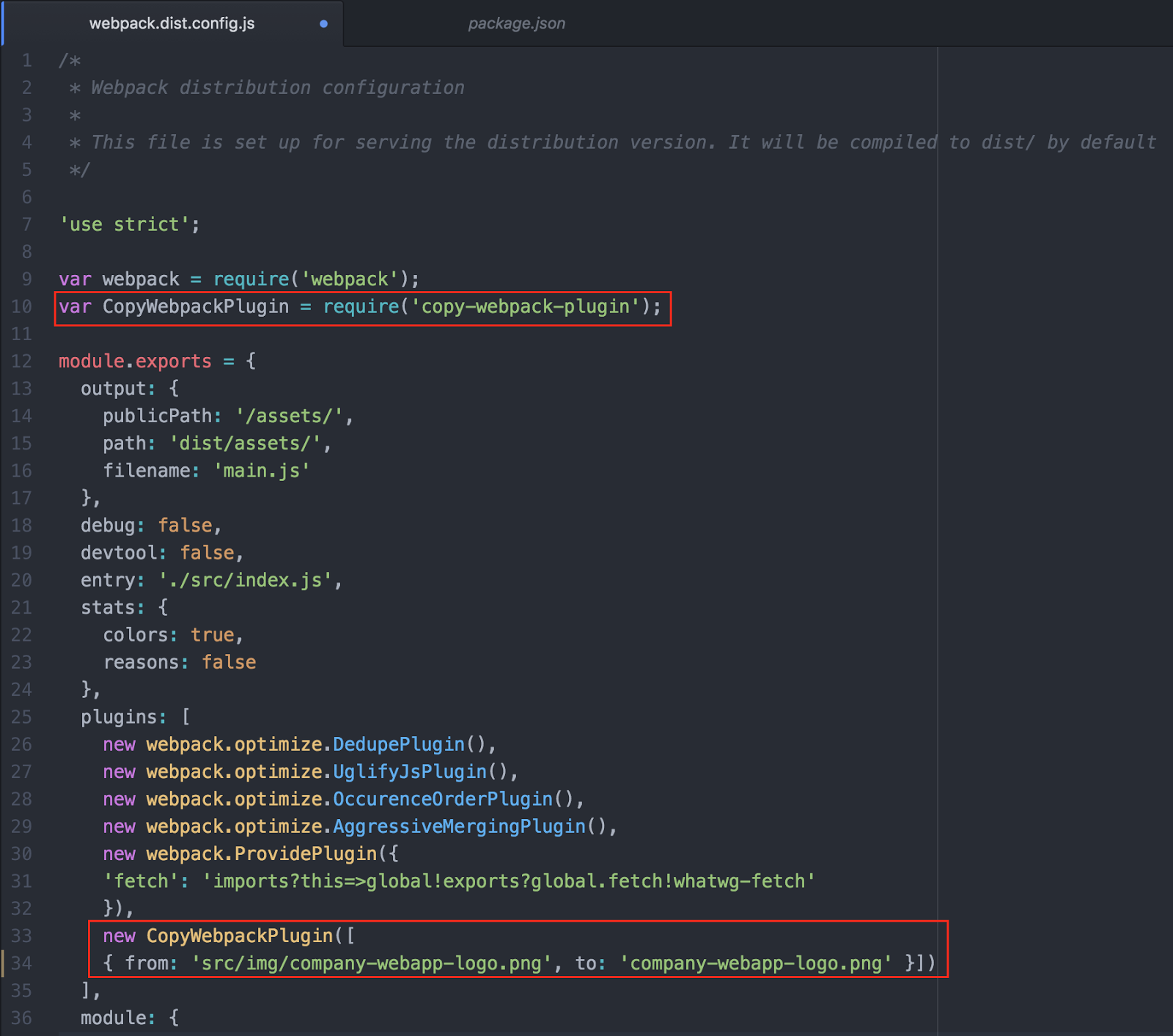
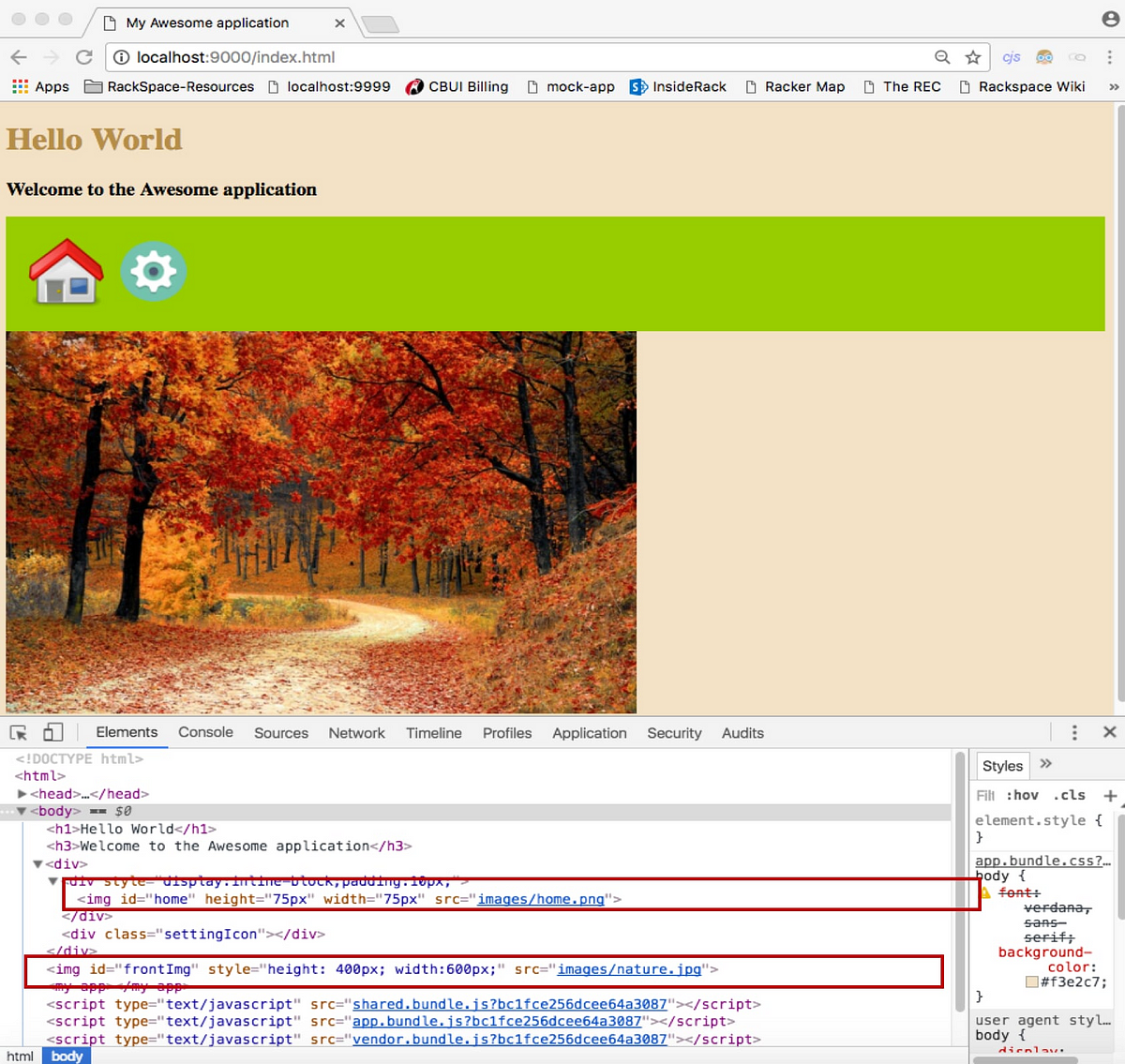
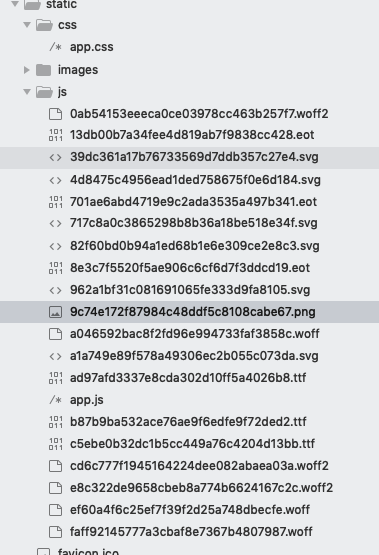
Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

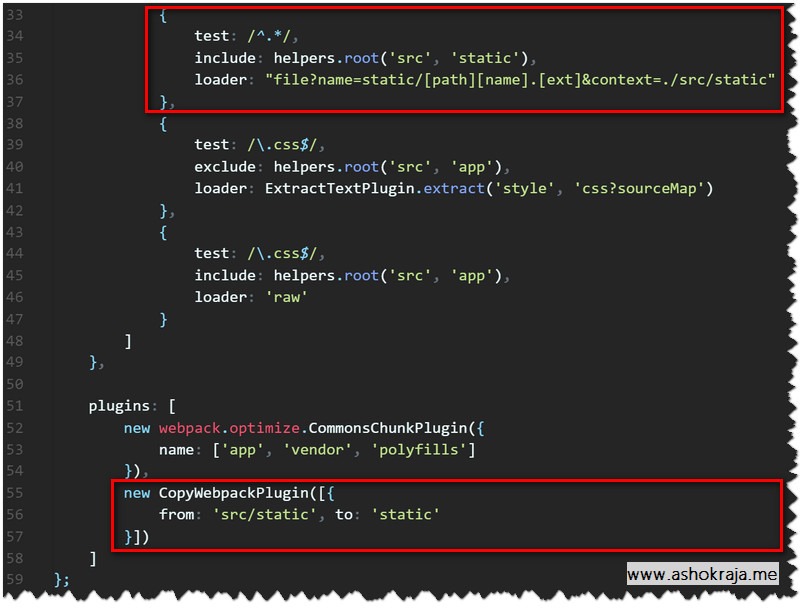
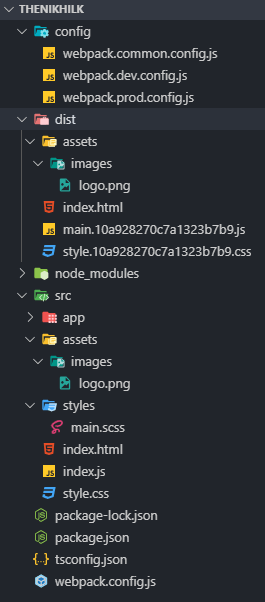
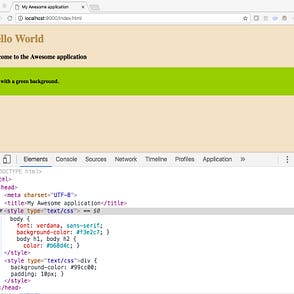
How to load CSS & ASSETS dynamically without using “copy-webpack-plugin” in Webpack – TA Digital Labs

Copy all images/files to a folder using copy-webpack-plugin | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium

Webpack copying minimized files into js folder - Questions / Help - Elixir Programming Language Forum

gregnb/filemanager-webpack-plugin: Copy, move, archive (zip/tar/tar.gz), delete files and directories before and after Webpack builds. Win32/Mac/*Nix supported