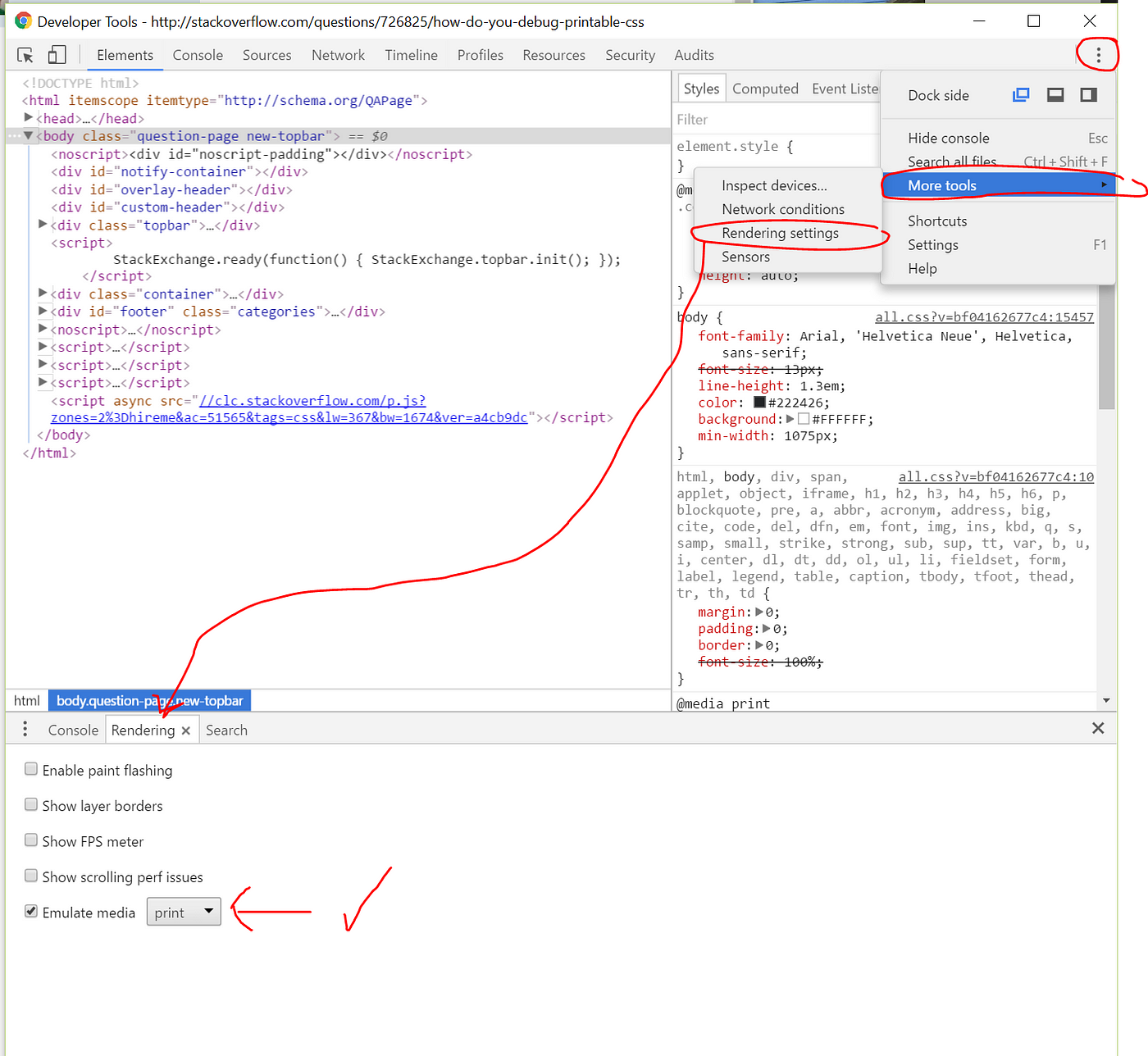
arcgis javascript api - Map contents don't print when using CSS media print queries in a Bootstrap modal - Geographic Information Systems Stack Exchange

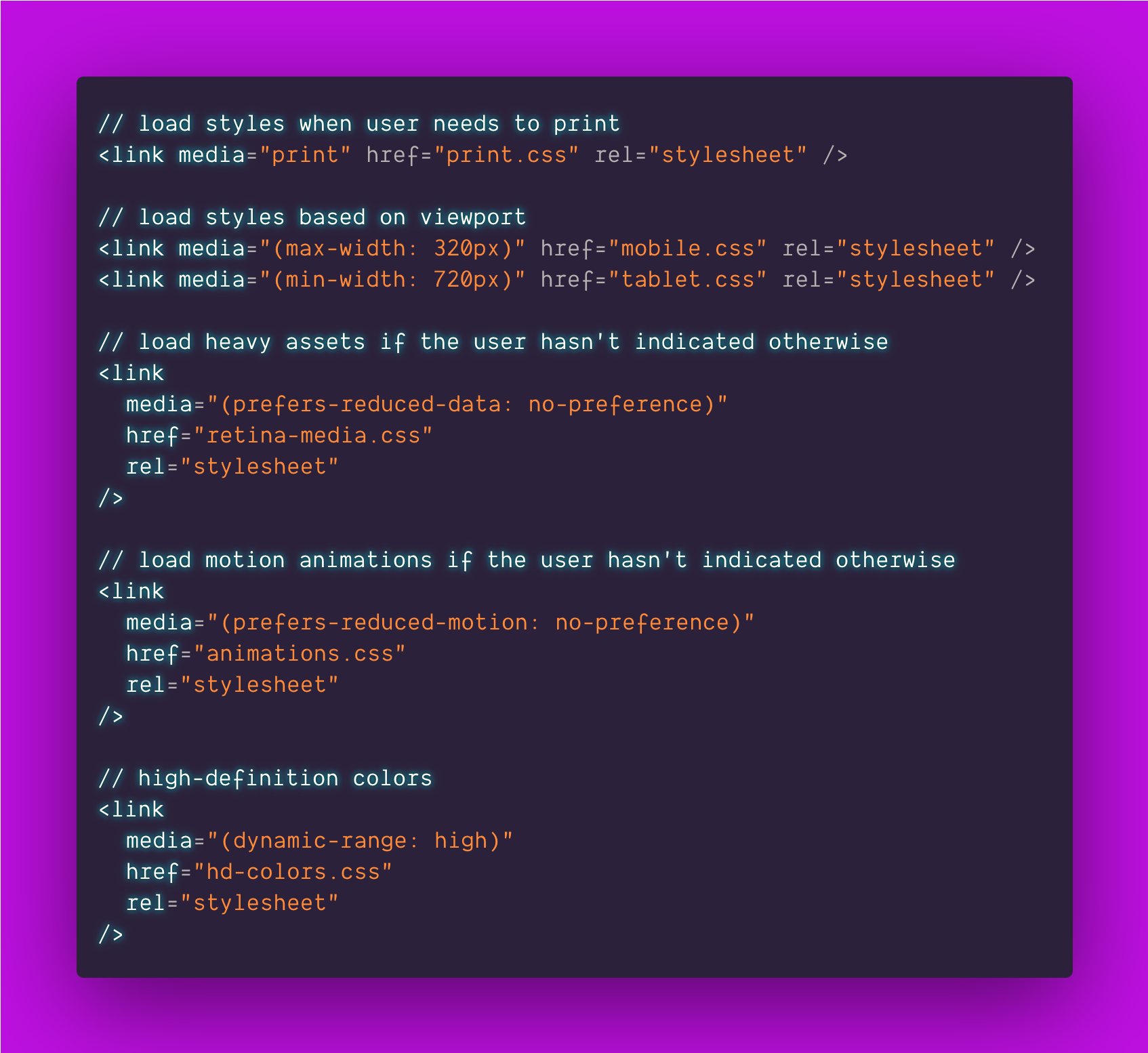
Adam Argyle on Twitter: "#CSS media queries conditionally *apply* styles, BUT did you know they can conditionally *load* styles too? This tasty sip pairs well with a main course of CSS bundle